前端切图 第一步,确定设计给的是什么,我接触过得设计稿
1.PS, PSD格式的
用PS打开
1.切小图标,在设计稿给的尺寸下,进行切图,一般设计稿的尺寸都是给的1920 PC,750 移动 比较大的,这样缩小以后,图片也会比较清晰
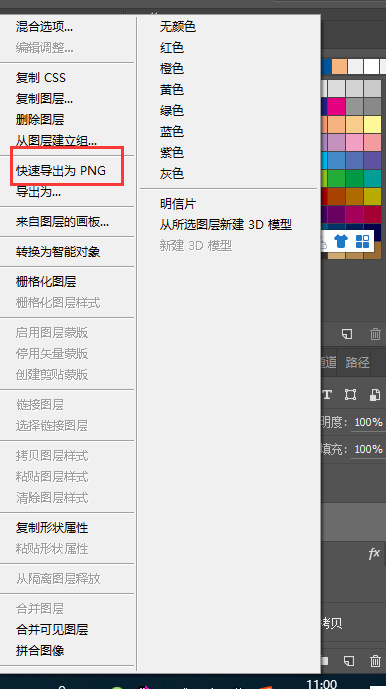
(1)ps中 切图 直接找到图层,然后单击右键 快速导出png 即可

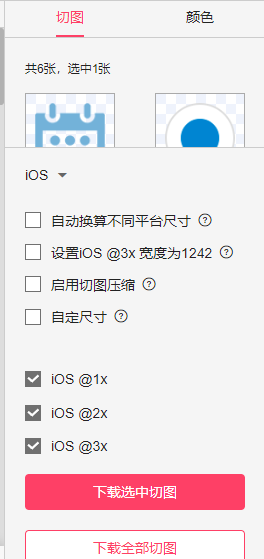
(2)利用其他软件,个人认为 并不是非常方便,但是 对于app开发 比较方便,可以快速导出 1,2,3倍图

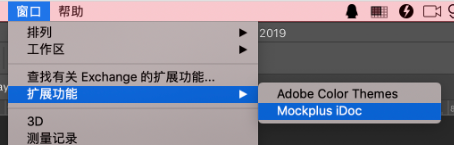
使用慕客Idoc 里面有详细 使用步骤,这里就不介绍了,安装好以后呢,在ps中 进行打开

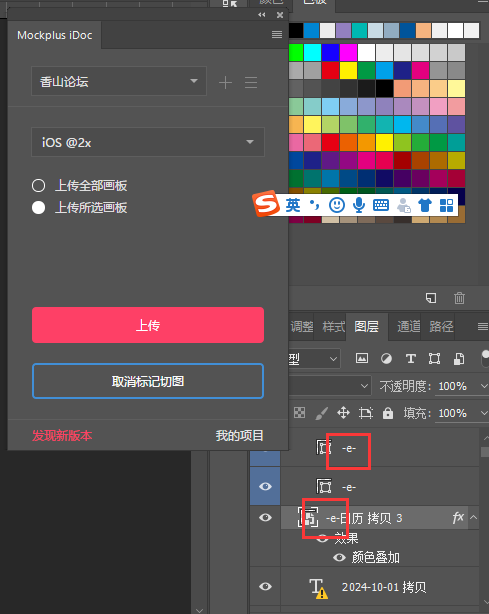
切图的时候 需要按照 要求 将图层名 前 添加 -e-,凡是 标记了 的 图层,组,或者 组下的图层 都会被切图,然后可以导出 1,2,3倍图

然后 在网页上 打开 你上传的项目,可以很轻松的展示 宽高,距离 ,都有对照表 ,切图 一键导出 1,2,3倍图 app开发神器


2.sketch
3.蓝湖
今天来活了,下次有空接着写